关于Chrome浏览器的twitter扩展,自己已经使用了好几款,包括Metrist(这个应该是国内用户提及最多的一个twitter谷歌浏览器拓展了),Chromed Bird还有今天要介绍的Chrowety,个人感觉,还是Chrowety用起来最舒服了,今天就着重介绍一下这款Chrome浏览器twitter扩展!
到Chrome扩展的Chrowety页面直接下载安装,就会在你的chrome浏览器地址栏后面多了一个图标,类似我这样!
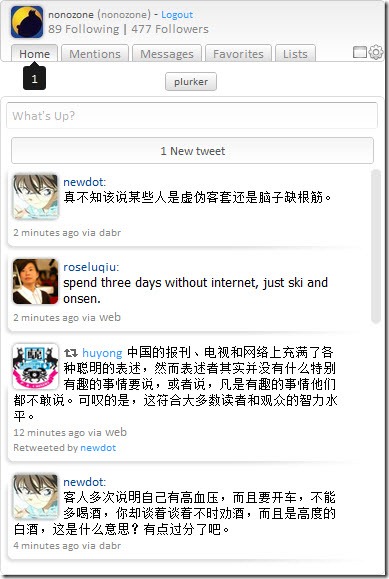
单击一下,就出现以下界面:
可以看出,主页,回复,私信,收藏,列表,twitter该有的功能都有了,并且你可以看见home那里有个数字一,表示这里有一条未读tweet,当然这个数字提示在mentions和message都有!
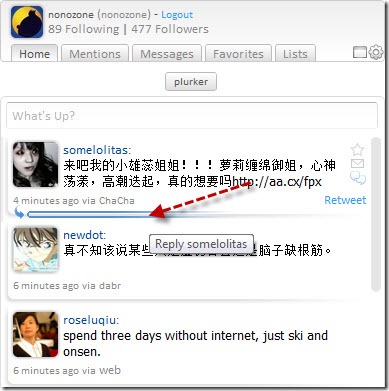
然后回复的时候,只需要鼠标点击别人tweet下面的那条线就可以自动弹出一个对话框:
回复的时候支持直接enter发送而不需要点击send按钮!
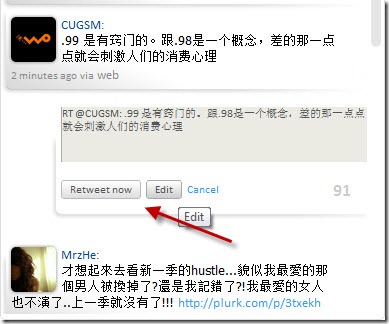
Chrowety同样也支持官方retweet!当给你点击retweet的时候,会让你选择是直接RT还是编辑后再发送
当然这个Chrome浏览器的twitter客户端对国内用户最实用的特点就是支持自定义api!这个可以在选项中设置,当然在扩展到设置页面还有很多其他强大的功能,比如自定义刷新频率,是否开启声音提示,是否开启弹出页面提示等等。当然,同样有一个地方不是我很满意的,就是当你在单击相关会话的时候,还是会跳转到twitter官网!这点对国内用户真的很不方便,不过除了这一点,其他方面我都非常满意,所以向大家推荐这款twitter客户端!
具体功能和特色还希望大家自己去体验,我就不多说了。




发表回复